The Future board features a 160*128 full-color TFT screen, which offers functions showing graphs, texts, pictures, and gifs. So in this tutorial, you will learn how to program it with the corresponding blocks in Kittenblock.
Programming Blocks
|
Block |
Introduction |
|
|
Set the screen color, this block is always used as the function of clearing the screen. |
|
|
Clear the screen, in fact, it fills the screen with black and refreshes the screen to show the latest contents. |
|
|
When the sync refresh mode is off, it can be used with blocks that show. |
|
|
This mode is on by default. When it is on, every screen-related block can show the contents directly without refreshing the block; when it is off, only until the blocks are refreshed can the contents be shown. |
|
|
Show the pixels. |
|
|
Draw a line segment according to two coordinate points |
|
|
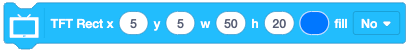
Draw a rectangle according to the set width(w) and height(h) with the coordinates(x and y) as the upper left corner of the rectangle. |
|
|
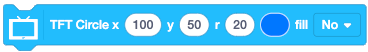
Draw a circle according to the radius r with the coordinates as the center of the circle. |
|
|
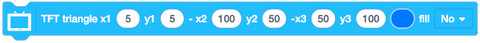
Draw a triangle according to the three coordinates |
|
|
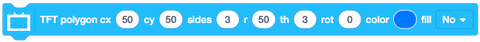
The coordinates are the center point of the polygon, the number of sides can be set and the size can be adjusted by changing the radius |
|
|
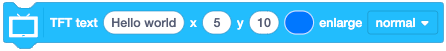
Display English characters, excluding special characters such as ℃, ≥ etc. |
|
|
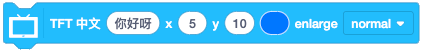
Display Chinese text, including simplified and traditional Chinese, and special characters |
|
|
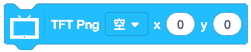
Display pictures in png format |
|
、
|
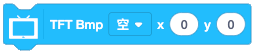
Display pictures in BMP format |
|
|
Display pictures in gif format |
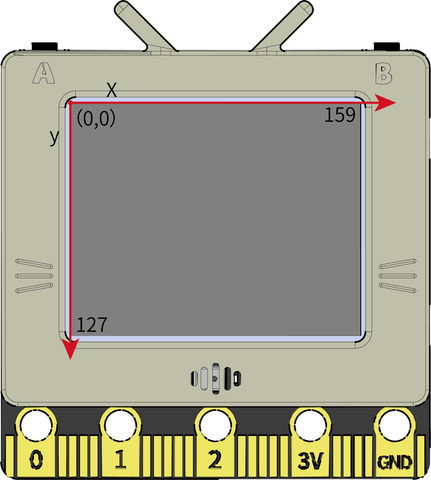
Coordinates on the screen
The Future board screen features a 160*128-pixel color screen, and the pixels are as shown in the figure.

Example
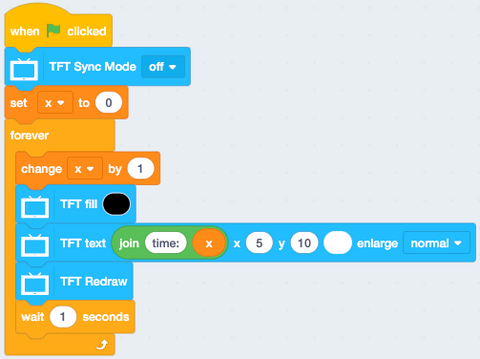
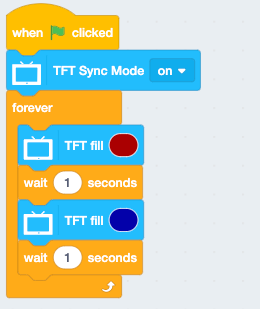
📋:The difference of sync refresh modes
turn off the sync refresh
- A TFT Redraw block need to be put at the end of the program
- There is no flicker in the display when the synchronous refresh is turned off, but there will be an obvious lag when the synchronous refresh is on

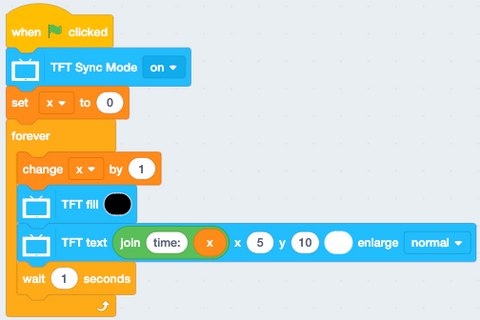
Turn on the sync refresh
- All display related blocks will be executed directly and displayed on the screen
- When you need to refresh in real time or need to display more content, it is recommended to turn off the sync refresh, and put a refresh display block at the end of the program

Example📋: Fill to display

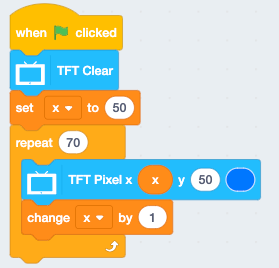
Example:📋 Basic Drawing
Points make up lines, lines make up planes


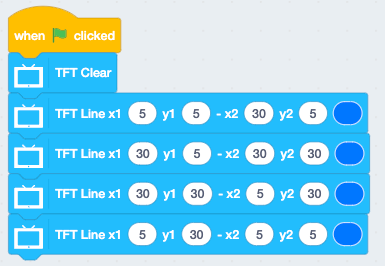
Example:📋 comprehensive drawing: a poem
Those who are interested can try to use the Translate variable in the program combined with color to create a fade-out effect
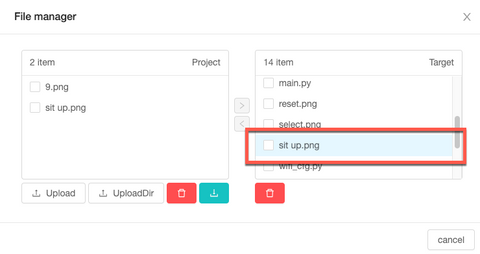
Example:📋 display pictures
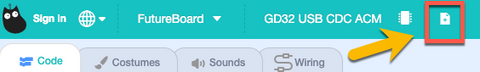
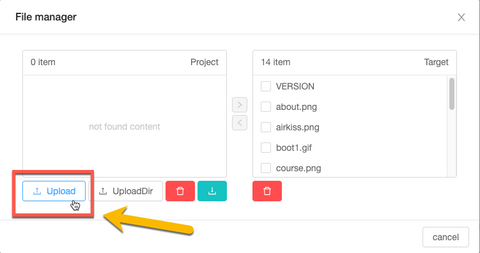
To display local pictures, you need to import pictures to the Future board first
- Click the file button above, select upload in the pop-up serial port


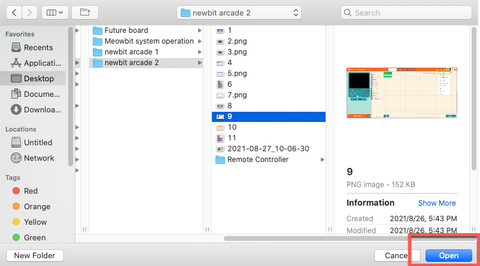
- choose the file you need to upload

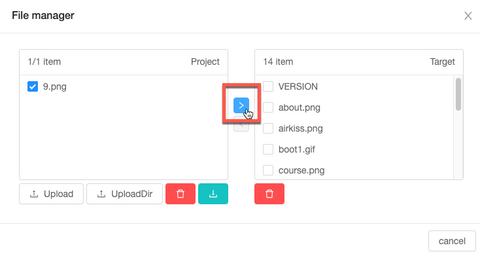
- Upload it to the hardware, click the right arrow

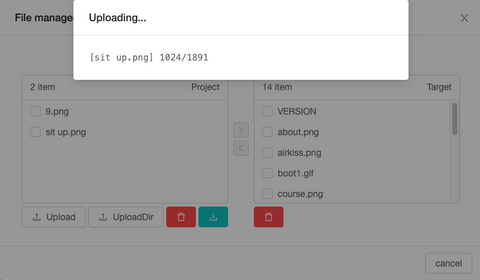
- Wait till it has uploaded successfully (images will be automatically compressed in size)

- After successfully uploaded, you will see the imported image names in the hardware list on the right

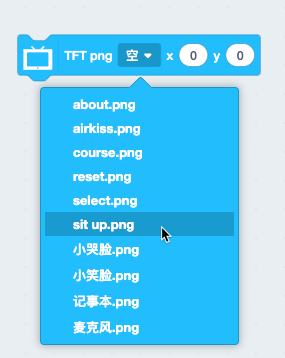
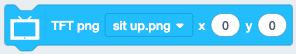
- Drag the iamge display block to select the corresponding image file name


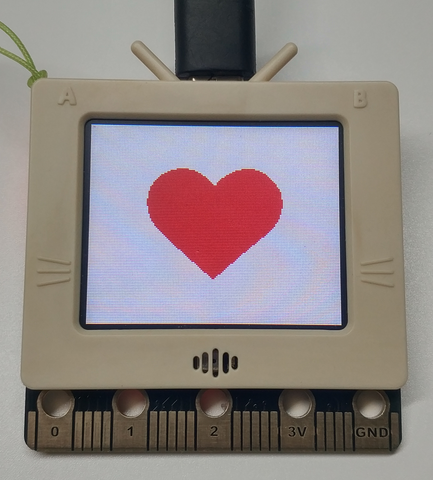
- Click the block, the image will be shown successfully. (The same effect applies to the display of GIF images)

If you have any question, please feel free to contact us at Discord, we will always be there to help.
KittenBot Team