This tutorial will help you get to know the sensors on Future board and the basic programming of these sensors with Kittenblock.
Sensors
Function Overview
|
Sensor |
Function |
|
Accelerometer |
Measure the accleration, withe the unit g (m/s2) |
|
Magnetometer (compass) |
Detect the magnetic field strength of three axes; make a compass |
|
Light Sensor |
Detect the light intensity |
|
Temperature Sensor |
Detect the temperature approximately, return Celsius |
|
Button |
Two programmable buttons: A and B |
|
Microphone |
Detect the sound intensity; speech recognition |
Programming Blocks
|
Block |
Introduction |
|
|
Detect whether the button is pressed or not If been pressed, return true; if not, return false |
|
|
Return light intensity value Range: 0 to 4095 |
|
|
Return the temperature of the board The temperature may be too high, please calibrate it yourself. When the WIFI is on, the temperature may not be that accurate. |
|
|
Return the acceleration of the board Range: -2g to 2g |
|
|
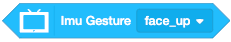
Detect attitude of the Future board. If it corresponds to the actual attitude, return true |
|
|
The attitude detection of the event type. When the Future board is going to be changed from an attitude to the targeted attitude, this block will be triggered, and the script below this block will be run. |
|
|
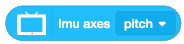
Return the current angle value of the Future board, which can be divided into two kinds: roll and pitch. |
|
|
Calibrate the magnetic field We recommend you calibrate before you use the compass related functions |
|
|
Return the magnetic field strength of the corresponding axis Range: ±800μT = ±8Gs±800μT = ±8Gs (Gauss) |
|
|
Returns the angle of difference from the geographic north pole Range: 0 to 360 |
Examples
Button
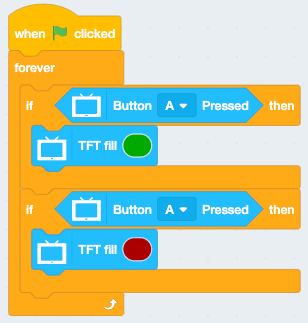
📋:Buttons to change the screen color

|
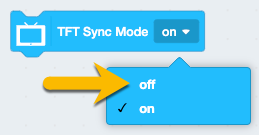
If the screen color does not change, please check if the sync refresh mode is off.
|
Temperature and Light Intensity
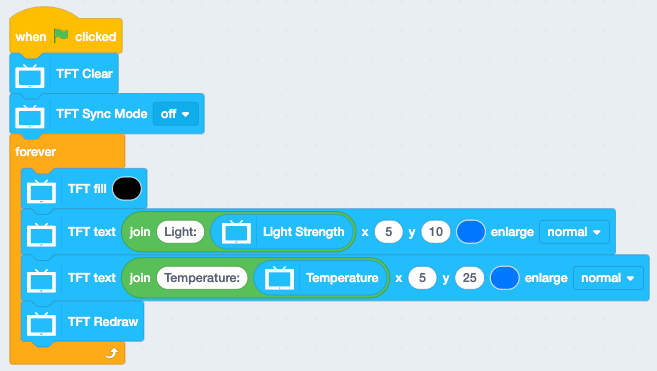
📋:Show the value on the screen

|
To make the value be smoothly shown on the screen, we need to turn off the sync refresh mode. But we need to add a "TFT Redraw" block to show the latest content on the screen |
Acceleration
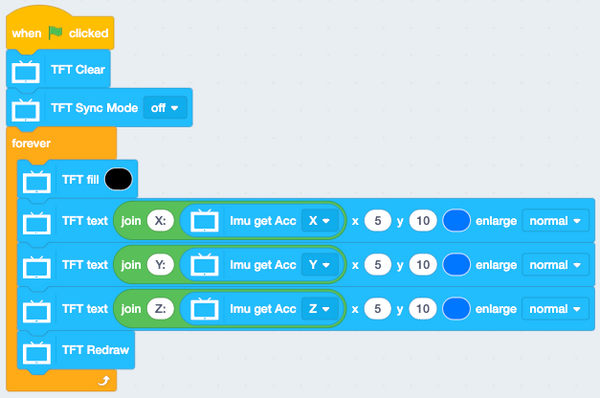
📋:Show the value on the screen
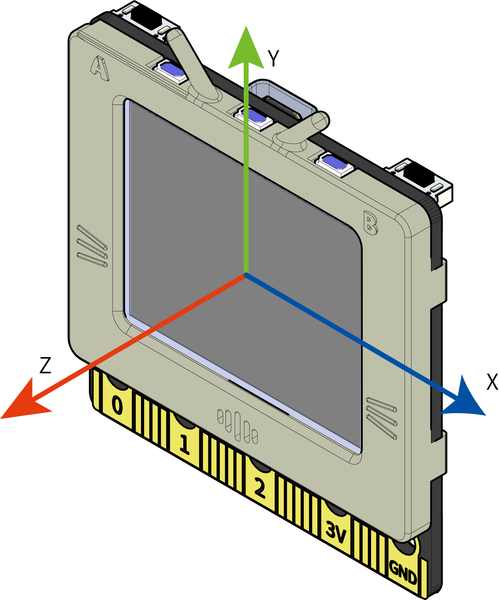
the acceleration of the three axes are shown below, the direction that the arrow points is positive


| we recommend you run the program after uploading. The online mode is not suitable for running high-frequency data. |
Gesture
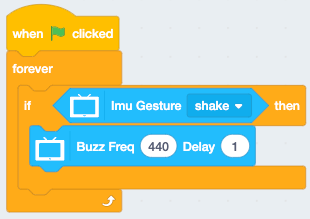
📋:shake to make a sound

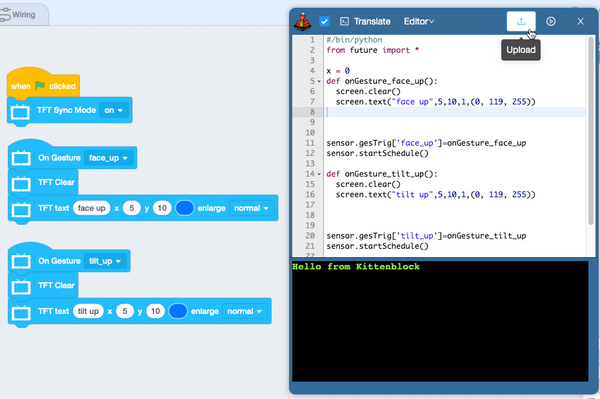
📋:gesture detection
|
There are 8 gestures in total |
|||
|
shake |
tilt_up |
tilt_down |
freefall |
|
tilt_left |
tilt_right |
face_up |
face_down |


|
Euler Angle
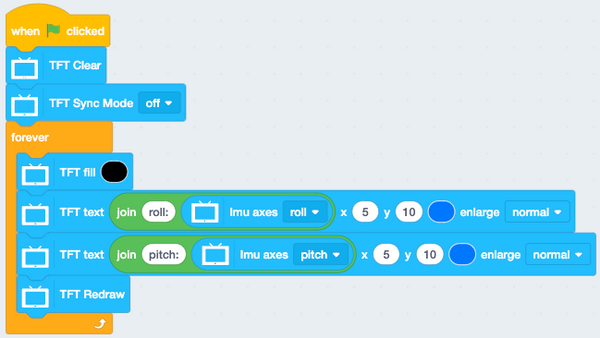
📋:Show the value on screen
There are mainly two Euler angles: roll and pitch.

Magnetometer
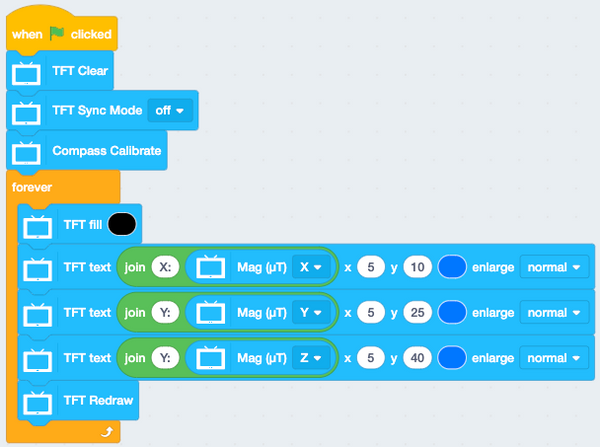
📋:Show the magnetic field strength
|
🚩Please calibrate before using the compass
|

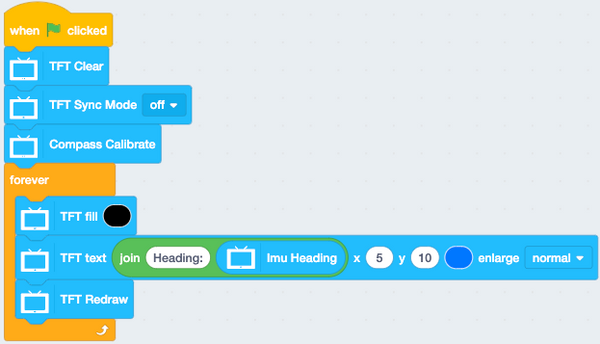
📋:Show the compass value
- The compass actually points to the south pole of the earth’s magnetic field, as known as the geographic north pole. The value ranges from 0 to 360 degrees, and 0 means the geographic north pole.
- it follows the "Never Eat Soggy Waffles" rule (Up-north, down-south, left-west, right-east)

If you have any question, please feel free to contact us at Discord, we will always be there to help.
KittenBot Team